ホームページを制作すると決めた時、まずどこから何をしたらいいものか …
「ご自身で制作をする」 「制作会社に依頼する」
どちらを選択されるとしても、ホームページの制作手順を把握しておくことが重要です。
制作会社さんそれぞれの部分もありますが、今回は弊社での制作手順の流れをご説明します。
目次
なぜホームページを作るのか ? 目的を明確化させる !
「ホームページを作りたい」 作ることが目的。と言う声も聞こえてきそうですが …
ここで重要なのは 「なぜ」 の部分です。
- とりあえず店舗の情報があればOK
- 集客をして売上をUPさせたい
この2点だけでもホームページ制作での必要な要素は大きく異なります。
集客をしたい ! では、その対象は ?
- まだ会ったことのない顧客、企業へのアプローチとして活用したい
- すでにサービスを知っている人へ、より知ってもらう情報提供として活用したい
ホームページに求める具体的な成果「商品を売りたい」「問い合わせを増やしたい」「お客様への情報提供をしたい」など、を明確にし、この段階からホームページに掲載するコンテンツ内容について考えながら進めることがとても大切なポイントです。

目的が決まったらその内容を書き出してみる
何をホームページに掲載するか、目的に沿って書き出してみましょう。
例えば、「とりあえず店舗の情報があればOK ! 」ということならば最低限の費用な情報は
- 事業内容
- 所在地
- 問い合わせ先
- アクセス
となるでしょうか。
さらにホームページでの集客を真剣に考えるのであれば上記の情報の他に
- 事例紹介
- Q&A
- お客様の声
- ブログ記事
これらの要素が最低限は必要となります。
これも必要かも ? と思う情報はひたすら書き出してみましょう。
書き出すことで精査されていきます。
「なかなか思い浮かばない … 」 この段階で大変だと思われる方もたくさんいるかもしれません。
そのような時は、同業他社さんのホームページなどを参考にしてみる !
自社で伝えたい情報は何なのか、他社と違う自社の強みは何なのかなど、たくさんのヒントがもらえます。
この作業を疎かにしてしまうと、出来上がったホームページを見た時に「こんなはずではなかった」という状態になってしまいます。
この段階で必ず行った方が良いこと !
- 目的を明確にする
- 作成するホームページの内容について深く考える
- 自社のサービスの素晴らしい点・強みを見つけ出す
このステップが、より良いホームページを制作する上でとても大切になります。
「1か月で〇人の新規顧客獲得」
「1か月で○○件のアクセス獲得」など、具体的な数値を設定することで、ホームページを今後運用して成し遂げたい目標を具現化できます。
社員皆さんで話し合ってみるのもいいですね !

ホームページの構造を決めていく
ホームページは一番上がTOPページ、そのすぐ下に大きなカテゴリー、その大きなカテゴリーそれぞれに小さなカテゴリーで構成されています。
どのページがどのカテゴリーに属しているのか、そこからどのメニューに属しているのかをまとめたものがサイトマップと言われるものです。
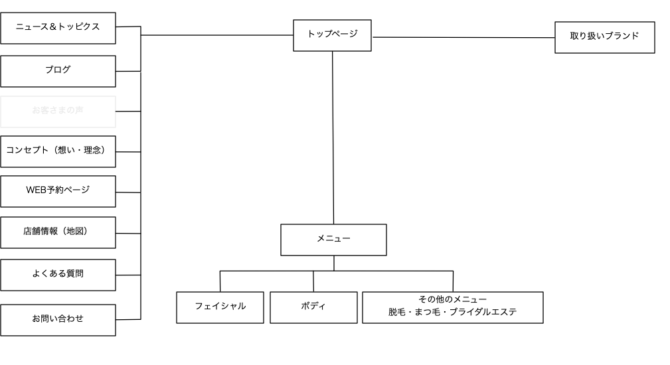
参考に、エステサロンのホームページ制作時のサイトマップをご覧ください。
サイトマップ

こちらのサイトマップから、大きなカテゴリーである全体の構造を決め、それぞれの各ページの構造をワイヤーフレームで作成していきます。
ワイヤーフレームとは「ワイヤー【線】」と「フレーム【骨組み】」を使って、各ページのどこに何を掲載するかを示す図となります。
webページのレイアウトを定めるもので、完成した際のイメージを視覚化できます。
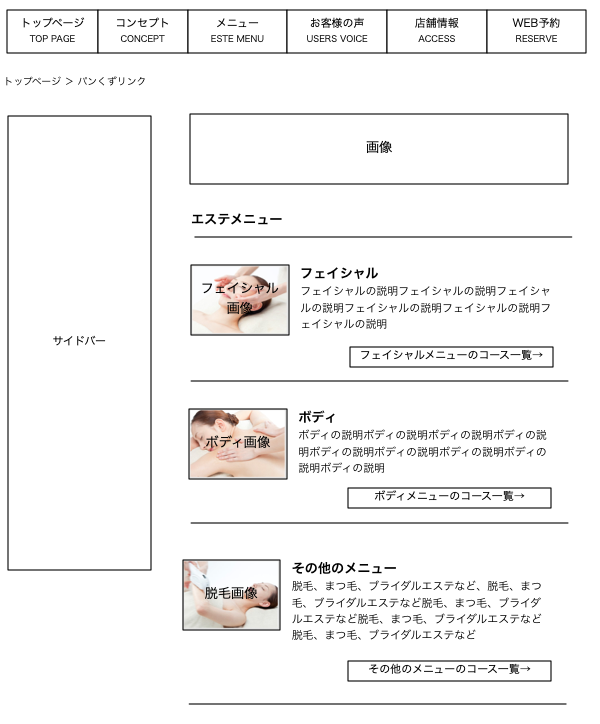
先程のエステサロンのメニューページのワイヤーフレームはこのようになります。
ワイヤーフレーム

ワイヤーフレームを作ることによって、作業中や完成後に 「必要な項目が足りていない」「完成したら意外に見づらくて作り直さなくてはいけない」「ごちゃごちゃして何を伝えたいのかわからない」などのトラブルを防ぐことができます。
このあたりから同時進行で画像を用意して頂いたり、テキストの作成が始まります。
画像はフリー素材でもいい ?
画像に関しては、今はフリー素材もたくさんありますが …
オリジナリティを出したいとご希望なら、会社概要、代表者のお写真、商品など重要な箇所だけでもプロのカメラマンに撮影していただくことをおすすめしています。
デザイン制作へ
ここまで骨組みをしっかりと制作をしてから、デザイン制作が始まります。
Webデザインは、制作するホームページのイメージを各ページで統一させることが大切です。
プロのWebデザイナーさんは、全体の構造、それぞれのページの構造、テキスト、ご用意して頂いた画像などからホームページ全体のイメージを考えて全ページに統一感を持ってデザインを出してくれます。
今は、パソコン・タブレット・スマートフォンとそれぞれのデバイスからの閲覧に対して、自動的に表示が切り替わるレスポンシブデザインが主流です。
きれいであることはもちろんですが、どのデバイスからでも見やすく、使い勝手の良いデザインを重視しています。
コーディングから公開へ
デザインが出来上がれば、ここからコーディングが始まります。
コーディングとは、プログラミング言語を使用してプログラムを組み立てていくことです。

サイトマップ、ワイヤーフレームで作った設計図から実際の組み立てに入ります。
このコーディングによって、ウェブブラウザ(Microsoft Edge、GoogleChromeやSafariなど)で閲覧できるようになります。
これでホームページの制作作業の流れとしては終わりです。
ホームページを完成させたらいよいよ公開です。
ホームページの家となるサーバーを設定して住所となるドメインを取得します。
そこに制作したホームページのファイルをアップロードすれば、世界中どこからでもホームページを見ることができるようになります。
まとめ:目的設定→企画→設計が重要
ホームページ制作の一連の流れをご覧頂きましたが、いかがでしたでしょうか ?
企画から設計までが時間かかりそうだなとか、面倒くさそう … 難しそう … と思った方も多いかもしれません。
しかし、この先の戦略が考えられたり、自分が今まで気づいていなかった自社の強みを見つけることができます。
ぜひ今後に活かし、集客、活用ができる、成果が出るホームページを制作していただければと思います。
また、ホームページ制作後の運用が重要なので、手厚いサポート体制が期待できる制作会社に製作を依頼することをおすすめします !